Interestingly today’s date looks like a binary date to me, today is 1st October 2010, which is 01-01-10 in dd-MM-yy format. And binary values are important for all the computer professionals.
Happy Binary Day to all :-)
Interestingly today’s date looks like a binary date to me, today is 1st October 2010, which is 01-01-10 in dd-MM-yy format. And binary values are important for all the computer professionals.
Happy Binary Day to all :-)
Recently I came across an issue on applying filter on a content query webpart(CQWP) which was configured to show list items from Posts list. The filter which needs to be applied was against the Category column of the post so that the webpart shows on posts of that category.
So I choose,

To solve this error, and to apply the filter properly we need to add an additional filter property on the .webpart file. Export the webpart to hard disk, open the .webpart file in any text editing tool, find the property tag with name “AdditionalFilterFields”
Replace that with
Actually we need to add additional filter field PostCategory, which is the internal column name of the category field of posts.
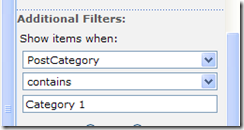
Now save the .webpart file and import this to the webpart page, after this if we go to the modify webpart, and in the additional filter column we will find the PostCategory displayed,
Choose that PostCategory, and apply the filter logic,

That’s it, now the CQWP will show the posts where category contains Category 1,
Hi All, I found it very useful and easy to use Screen Clipper http://www.screenclipper.com/ to get the screen snap shots. This is free application.
While I started exploring VS2010, I found that menu is missing some items such as Project Build, Refractor and some shortcut icons.
Actually it is hidden due to the menu bar is loaded with the basic setting by default, to change this Tools –> Settings
Change it to Expert Settings and there it is, the menu bar is loaded with our familiar items.
Hi folks, I am pretty excited to start using my Visual Studio 2010 Express Edition on my Windows XP machine. It is quite thrilling that I can use express edition for windows phone 7 only on Windows Vista and higher, the possibility of creating silverlight based application for windows phone 7 is really huge. I would love to post something on windows phone 7 once I set up my environment. But this post is not targeting windows phone or silverlight, this one is for .Net 4.0 Chart control and how to create a simple chart using Visual Studio 2010.
The chart control which is available out of the box with the visual studio tools is quite powerful and impressive. Lets start with creating a C# windows project, and drag and drop the chart control to the windows form.
Name the chart control, say “chrtMain”, in the sample I am loading the chart on click of a button, so add another button and name it as btnLoad. On the button click event of Load button, the chart loading is happening. The code snippet can be found below.
ChartControl’s Series property (which is SeriesCollection class) denotes each row in the chart, if we want to show many rows then it should contain that many series. And the Series Class’s Point property indicates each column in the Series. If the above was confusing please bare with me :-)
Basically I created an entity class, (here an Shop Entity Class)
public class ShopEntity
{
public string ShopName { get; set; }
public double SalesAmount { get; set; }
}
Later a property is added to the formClass which will hold the information.
public List<ShopEntity> ShopEntities { get; set; }
And later on the button Click event of the Load button, the chart generation code is written.
private void btnLoad_Click(object sender, EventArgs e)
{
this.chrtMain.Series.Clear();
this.ShopEntities = new List<ShopEntity>();
Series series = new Series("Shop Sales");
this.ShopEntities.Add(new ShopEntity { ShopName = "McDonald's", SalesAmount = 100050.50 });
this.ShopEntities.Add(new ShopEntity { ShopName = "Burger King", SalesAmount = 50050.75 });
this.ShopEntities.Add(new ShopEntity { ShopName = "KFC", SalesAmount = 75050.95 });
int i = 1;
foreach (var shopEntity in this.ShopEntities)
{
DataPoint dataPoint = new DataPoint(i++, shopEntity.SalesAmount);
dataPoint.AxisLabel = shopEntity.ShopName;
dataPoint.ToolTip = string.Format("{0}''s total sale amount is {1}", shopEntity.ShopName, shopEntity.SalesAmount);
series.Points.Add(dataPoint);
}
this.chrtMain.Series.Add(series);
}
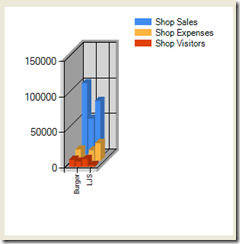
And the final output of this chart will like as shown below,
 | With a single series | |
 | With multiple series |
Scenario : An additional presentation template was added for rendering the Content Query Webpart which used the shared parameter value SiteUrl to build the link. The template was good enough and the content query webpart worked perfectly. But interestingly soon after this change, the Summary Links webpart stopped working. It showed this message "Unable to display this Web Part. To troubleshoot the problem, open this Web page in a Windows SharePoint Services-compatible HTML editor such as Microsoft Office SharePoint Designer. If the problem persists, contact your Web server administrator."
While checking the ULS (Unified Logging Service) Log files under in 12 Hive\Logs folder, the error logged was this,
“w3wp.exe (0x015C) 0x06B0 Windows SharePoint Services Web Parts 89a1 Monitorable Error while executing web part: System.Xml.Xsl.XslLoadException: The variable or parameter 'SiteUrl' is either not defined or it is out of scope. An error occurred at http://servername/Style Library/XSL Style Sheets/ItemStyle.xsl(471,4). at System.Xml.Xsl.XslCompiledTransform.LoadInternal(Object stylesheet, XsltSettings settings, XmlResolver stylesheetResolver) at System.Xml.Xsl.XslCompiledTransform.Load(XmlReader stylesheet, XsltSettings settings, XmlResolver stylesheetResolver) at Microsoft.SharePoint.WebPartPages.DataFormWebPart.GetXslCompiledTransform() at Microsoft.SharePoint.WebPartPages.DataFormWebPart.PrepareAndPerformTransform() “
What was happening was that while transforming the Summary Links webpart (which didn't used the new XSL template added) it kept crashing since it couldn't find the variable SiteUrl.
Solution: If you are willing to unghost the xsl files then use sharepoint designer to open the SummaryLinkMain.xsl (which can be found under Style Library\XSL Style Sheets folder in designer) or if you are worried about unghosting then find the SummaryLinkMain.xsl under the 12 Hive folder, TEMPLATE\FEATURES\PublishingResources.
Open the file SummaryLinkMain.xsl in any text editor, and find the top section where the <xsl:param ... /> tags can be seen.
Append the following tag just below any existing <xsl:param ... /> tag
<xsl:param name="SiteUrl" />
Save the file and Refresh the file if you have unghosted using Sharepoint Designer, else do an IISRESET and then refresh the page.
Now the Summary Links webpart is back to working without any issues.
More Information: The MSDN document has mentioned how the xsl files are related.
Today while navigating across the tabs in browser which had some of my MOSS websites open, a new menu link came into my notice, see the screen shot below.
To be frank initially I thought it might be a menu from my browser, but out of curiosity I did a search on internet and this is what I found,
“On an MOSS 2007 technologies-based site, most user interface (UI) elements, such as links, form controls, and buttons, are designed to use Microsoft Active Accessibility (MSAA). MSAA enables people with disabilities to interact with content by using assistive technologies such as screen readers, which are devices that provide a synthesized speech or Braille description of what a blind or low-vision user is unable to see on a computer screen or Web site. Proper MSAA names are given on all editable controls, links, and buttons.” – Quoted from Andrew Woodward
Thanks to Andrew Woodward (MVP, Moderator) of social.msdn.microsoft.com, and the link is http://social.msdn.microsoft.com/Forums/en-US/sharepointaccessibility/thread/b4f541e0-ece1-4cbc-9e61-bdc74553180c
and his detail link in which he has explained in detail what is this all about.. http://www.21apps.co.uk/sharepoint/sharepoint-accessibility-is-moss-2007-accessible/
Basically it allows the user with disabilities to access the web content, in MOSS it changes the way the Drop down menus in list behaves, instead of the html dropdown it pops up another window with the options and some of the enhanced controls such as rich text boxes with normal text boxes.
To enable this Turn On more accessible link, just refresh page and press on tab key (repeat the tab press if the menu doesn't shows up)
I have been working with Sharepoint for a pretty long time but still the product is surprising and giving me fresh feel everyday. It was a fresh thing for me to learn like some of you just did .. :-)
Consider the following scenario, an AD group is added to an SPGroup. We need to check the permission of a user which is a member of that ADgroup when he logs in to the sharepoint application. Basically the SPUser.Roles or SPGroup.Roles is accessible only if the logged in user is having permission to access the roles information. In this the user wont be an administrator so the Roles information cannot be accessed and it will throw an AccessDenied Exception. So one way to check current user's permission inside elevated code block is to Open the SPWeb, get all the SPGroups of web then check for the group member is an domain group or not, if domain group then recursively loop to find the user based on current user's login name and if found then check for group's role information. But the above code will definitely keep processor busy and too much coding is required and chances of unwanted recursive loop execution is also there. On thinking how to solve this in an effecient way, the SPGroup.ContainsCurrentUser property came into help. For this, firstly out side the elevation block gets the SPGroups of CurrentWeb and check whether current user is a member of each group, if member then add those group information into a temporary collection, I am using List<KeyValuePair>(int, string) to store the collection of SPGroup's ID and Title. And then inside the elevated code block, loop through the elevated SPWeb's groups and check whether the iterated group belongs in the collection of KeyValue which we loaded earlier. If the group is in temporary collection then check that SPGroup's Roles, since it is in elevated code block the Roles information can be fetched without any exception. The code block can be found below,
private bool CheckWhetherCurrentUserHaveFullControl()
{
bool hasFullControlPermission = false;
////Gets all the groups to which user is having access
List<KeyValuePair<int, string>> groupsToWhichUserHasAccess = new List<KeyValuePair<int, string>>();
foreach (SPGroup spGroup in SPContext.Current.Web.Groups)
{
if (spGroup.ContainsCurrentUser)
{
groupsToWhichUserHasAccess.Add(new KeyValuePair<int, string>(spGroup.ID, spGroup.Name));
}
}
Guid spWebGuid = SPContext.Current.Web.ID;
Guid spSiteGuid = SPContext.Current.Site.ID;
int id = SPContext.Current.Web.CurrentUser.ID;
SPSecurity.RunWithElevatedPrivileges(() =>
{
using (SPSite spSite = new SPSite(spSiteGuid))
{
using (SPWeb spWeb = spSite.OpenWeb(spWebGuid))
{
SPGroupCollection spGroupCollection = spWeb.Groups;
foreach (SPGroup spGroup in spGroupCollection)
{
var checkPermission = from groupToWhichUserHasAccess in groupsToWhichUserHasAccess
where groupToWhichUserHasAccess.Key == spGroup.ID
select groupToWhichUserHasAccess;
if (checkPermission.Any())
{
foreach (SPRole spRole in spGroup.Roles)
{
if (spRole.Name.ToUpper().Equals("FULL CONTROL"))
{
hasFullControlPermission = true;
break;
}
}
}
}
}
}
});
return hasFullControlPermission;
}
By the above method we can meet the objective and without writing much lines of code and unwanted recursive call against Active Directory objects.
Cheers !!!
Hi all, while playing around with SPGridView, the power creating a new class by inheriting the SPBoundField to render any Html element gave me the thought of displaying Adobe flash content on Sharepoint SPGridView. The .swf files are stored in an Sharepoint document library, the SPGridView added to an webpart or a custom aspx renders the information from that document library. The document library is used as the flash content store. Even though I am not that familiar with Flash rendering and tags, I managed to get that the <object> tag is the used to show flash content. The object tag has some specified properties and parameters which in turn renders the flash object in the browser. Basically the SPBoundField can be inherited and by overriding ChildControlDataBinding and the custom html element can be rendered. One of the parameters of ChildControlDataBinding provides the dataItem which has the current SPListItem of the row. So the SPListItem properties can be accessed and from that the swf file’s serverRelativeUrl is fetched.
The SPFlashField class is given below,
public class SPFlashField : SPBoundField
{
protected override void ChildControlDataBinding(System.Web.UI.Control childControl, object dataItem, System.ComponentModel.MemberDescriptor dataFieldPropertyDescriptor)
{
PlaceHolder placeHolder = (PlaceHolder)childControl;
SPDataSourceViewResultItem spDataSourceViewResultItem = dataItem as SPDataSourceViewResultItem;
Microsoft.SharePoint.SPListItem spListItem = spDataSourceViewResultItem.ResultItem as Microsoft.SharePoint.SPListItem;
string fileUrl = spListItem.File.ServerRelativeUrl;
LiteralControl literalControl = new LiteralControl();
literalControl.Text = " ";
//Only if the file is a flash file
if (fileUrl.ToLower().Contains(".swf"))
{
literalControl.Text = this.GetFlashObjectHtml(fileUrl, spListItem.Name, "250", "538");
}
placeHolder.Controls.Add(literalControl);
}
protected override System.Web.UI.Control GetChildControlInstance()
{
return new PlaceHolder();
}
private string GetFlashObjectHtml(string swfFileUrl, string swfName, string height, string width)
{
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.Append("<object height='" + height + "' width='" + width + "' name='" + swfName + "' codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0' classid='clsid:" + new Guid().ToString() + ">");
stringBuilder.Append("<param value='" + swfFileUrl + "' name='movie'>");
stringBuilder.Append("<param value='high' name='quality'>");
stringBuilder.Append("<param value='transparent' name='wmode'>");
stringBuilder.Append("<param value='always' name='allowscriptaccess'>");
stringBuilder.Append("<embed height='" + height + "' width='" + width + "' allowscriptaccess='always' type='application/x-shockwave-flash' flashvars='strm=stream3' bgcolor='#ffffff' quality='high' src='" + swfFileUrl + "' name='" + swfName + "' wmode='transparent' id='" + swfName + "'>");
stringBuilder.Append("</object>");
return stringBuilder.ToString();
}
}
Note: Replace > with > and < with <, my live editor didn’t allowed me to copy paste that code snippet ;-)
The final output is like shown below,
The function GetFlashObjectHtml can be also used to render flash in a webpart, or even in a custom SPField.
Just wanted to share one of the usage of AssetUploader.aspx in SharePoint. The scenario is pretty simple, we have a picture library, and the list items are displayed in a SPGridView with thumbnail as one of the column.
<Columns>
<asp:TemplateField HeaderText="Type" ItemStyle-Width="30px">
<ItemTemplate>
<%# Eval("ContentType").ToString() == "Folder" ? "<img src='/_layouts/images/folder.gif' alt='' />" : "<img src='/_layouts/images/" + Microsoft.SharePoint.Utilities.SPUtility.MapToIcon(Microsoft.SharePoint.SPContext.Current.Web, Eval("DocIcon").ToString(), "")+ "' alt='' />" %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Thumbnail" ItemStyle-Width="100px">
<ItemTemplate>
<%# Eval("ContentType").ToString() == "Folder" ? "<span> </span>" : "<img src='/_layouts/AssetUploader.aspx?Size=Small&ImageUrl=" + HttpUtility.HtmlEncode(Eval("FileRef").ToString()) + "' alt='' style='cursor: pointer;' />"%>
</ItemTemplate>
</asp:TemplateField>
<sp:SPBoundField DataField="LinkFilenameNoMenu" HeaderText="Name" />
</Columns>
The above will render the grid like below,
Here the file type image is rendered based on the Field property DocIcon and SPUtility.MapToIcon function.
The thumbnail is generated using AssetUpload.aspx
And the name column just bound to the LinkFileNameNoMenu
Usage of AssetUploader.aspx in detail
This can be used anywhere with <img> tag to display thumbnail of size normal or small.
<img src=”/_layouts/AssetUploader.aspx?Size=Small&ImageUrl=/IMAGES/fileName.fileextension&Size=Small” alt=”” />
So the effort to generate crisper and smaller thumbnail is made easier with the AssetUploader.aspx
Issue
Recently I ran across an issue in Sharepoint with AssetUploader.aspx (The page can be used to generate thumbnail images for images which are located in a Sharepoint library, the usage I have mentioned at the bottom of the post). The issue which we faced was that the AssetUploader.aspx failed to generate thumbnail when the request was secured that is when the request was made across https://. So I tried to investigate using refactoring the dll using .Net reflector, but unfortunately the code was obfuscated. But as a savior I found Mr.Bob Moore’s Blog while googling on the issue. The post is located at http://blogs.pointbridge.com/Blogs/moore_bob/Pages/Post.aspx?_ID=14 the title of post is Pain in the AssetUploader.aspx . Thanks a lot Bob :)
