Hi folks, I am pretty excited to start using my Visual Studio 2010 Express Edition on my Windows XP machine. It is quite thrilling that I can use express edition for windows phone 7 only on Windows Vista and higher, the possibility of creating silverlight based application for windows phone 7 is really huge. I would love to post something on windows phone 7 once I set up my environment. But this post is not targeting windows phone or silverlight, this one is for .Net 4.0 Chart control and how to create a simple chart using Visual Studio 2010.
The chart control which is available out of the box with the visual studio tools is quite powerful and impressive. Lets start with creating a C# windows project, and drag and drop the chart control to the windows form.
Name the chart control, say “chrtMain”, in the sample I am loading the chart on click of a button, so add another button and name it as btnLoad. On the button click event of Load button, the chart loading is happening. The code snippet can be found below.
ChartControl’s Series property (which is SeriesCollection class) denotes each row in the chart, if we want to show many rows then it should contain that many series. And the Series Class’s Point property indicates each column in the Series. If the above was confusing please bare with me :-)
Basically I created an entity class, (here an Shop Entity Class)
public class ShopEntity
{
public string ShopName { get; set; }
public double SalesAmount { get; set; }
}
Later a property is added to the formClass which will hold the information.
public List<ShopEntity> ShopEntities { get; set; }
And later on the button Click event of the Load button, the chart generation code is written.
private void btnLoad_Click(object sender, EventArgs e)
{
this.chrtMain.Series.Clear();
this.ShopEntities = new List<ShopEntity>();
Series series = new Series("Shop Sales");
this.ShopEntities.Add(new ShopEntity { ShopName = "McDonald's", SalesAmount = 100050.50 });
this.ShopEntities.Add(new ShopEntity { ShopName = "Burger King", SalesAmount = 50050.75 });
this.ShopEntities.Add(new ShopEntity { ShopName = "KFC", SalesAmount = 75050.95 });
int i = 1;
foreach (var shopEntity in this.ShopEntities)
{
DataPoint dataPoint = new DataPoint(i++, shopEntity.SalesAmount);
dataPoint.AxisLabel = shopEntity.ShopName;
dataPoint.ToolTip = string.Format("{0}''s total sale amount is {1}", shopEntity.ShopName, shopEntity.SalesAmount);
series.Points.Add(dataPoint);
}
this.chrtMain.Series.Add(series);
}
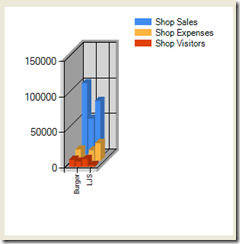
And the final output of this chart will like as shown below,
 | With a single series | |
 | With multiple series |


No comments:
Post a Comment